Ein großes Thema bei der Community sind die Emotion UI Designs für die Huawei und Honor Geräte. Der Hersteller liefert für alle Geräte ein Standard Theme und bietet den Nutzern die Möglichkeit weitere Themes in der Design App herunterzuladen. Sehr schön kann man das zum Beispiel auf dem Huawei Mate 8 oder dem Huawei Mate S ausprobieren. Leider gibt es von Haus aus keine Möglichkeit die Schriftart zu ändern. Sucht man sich aber Themes aus dem Netz, welche von erfahrenen Entwicklern bearbeitet wurden, kann man Glück haben, dass weitere Schriftarten unterstützt werden.
EMUI Theme – Was ist das?
Themes sind optische Veränderungen der Benutzeroberfläche. Es handelt sich dabei um eine stark abgespeckte Variante eines Launchers. Mit einem Theme kann man das Hintergrundbild vom Start- und Sperrbildschirm, die Symbole und die Schriftart verändern. Dabei muss man sich nicht grundsätzlich für ein Theme entscheiden, sondern kann sich seine eigenen Wünsche aus verschiedenen Themes zusammenstellen.
Anwenden
Einsteiger
Wer sich noch nicht so gut mit dem Handy oder Thema Designs auskennt, sollte ein von Huawei zur Verfügung gestelltes Design wählen. Dort werden alle Einstellungen automatisch vorgenommen.
- Design App starten
- Design auswählen
- Design anschauen, ob Symbole, Schrift und Farben passen
- Design anwenden
Erfahrene
Wer sich schon ein wenig mit dem Thema beschäftigt hat, kann sich aus den verschiedenen vorhandenen Designs die schönsten Einstellungen heraussuchen und eigene Oberflächen zusammenstellen.
- Design App starten
- “Eigene“ Reiter wählen
- Anpassen drücken
- die einzelnen Elemente einstellen
- Design speichern
Fortgeschrittene
Fortgeschrittenere Nutzer können sich aus dem Netz verschiedene Themes herunterladen und einbinden. Auf der offiziellen Emotion UI Seite gibt es einige Designs direkt von Huawei zum Download. Es ergeben sich dadurch mehr Möglichkeiten, um Symbole, Farben und Schriften zu ändern. Auch hier könnten dann auch nur einzelne Elemente der neuen Themes verwendet und eigene Designs zusammengestellt werden. Dies ist natürlich kein Muss und man kann die heruntergeladenen Themes bzw. Design auch unverändert nutzen. Jeder so wie er gerne will.
- Design herunterladen
- Design in folgenden Ordner kopieren bzw. verschieben
„/storage/emulated/0/HWThemes/*.hwt“ - Design App starten
- “Eigene“ Reiter wählen
- Anpassen drücken
- die einzelnen Elemente einstellen
- Design speichern
Profis
Eine weitere Steigerung zum Anpassen der Oberfläche ist es, sich die Themes Datei selber zusammenzubauen. Dies sollte nur gemacht werden, wenn man sich sicher ist, was man macht. Ich kann nicht garantieren, dass alles einwandfrei funktioniert und es nicht doch zu Fehlern kommen könnte. Ich habe es mal vorsichtig ausprobiert und eine Schriftart in ein vorhandenes Theme gepackt. Soweit hat das auch funktioniert, aber komplette Themes zusammenzubauen erfordert dann sicherlich noch etwas mehr Geschick.
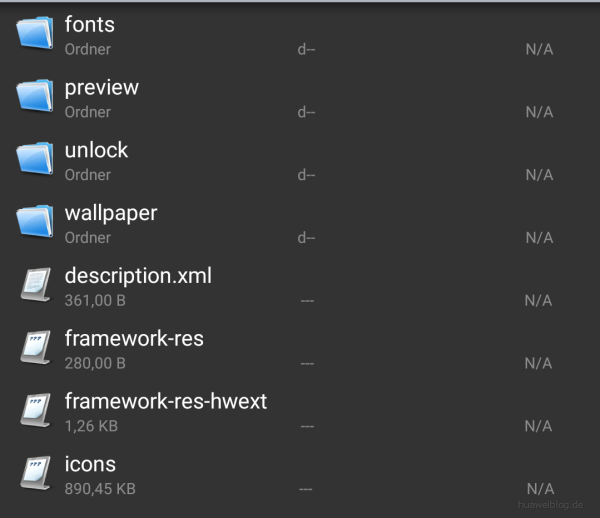
Um sich den Aufbau einer Themes Datei anzuschauen, kann man sich eine .hwt Datei auf dem Rechner (order auch Tablet oder Smartphone) speichern und mit einem Komprimierprogramm (Winzip, WinRAR, 7zip oder ähnliches) öffnen. Sollte das verwendete Tool die Datei nicht unterstützen, dann kann man die Datei auch in *.zip umbenennen. In der Datei sind dann Ordner für Vorschaubilder, Schriftarten und Einstellungen vorhanden.
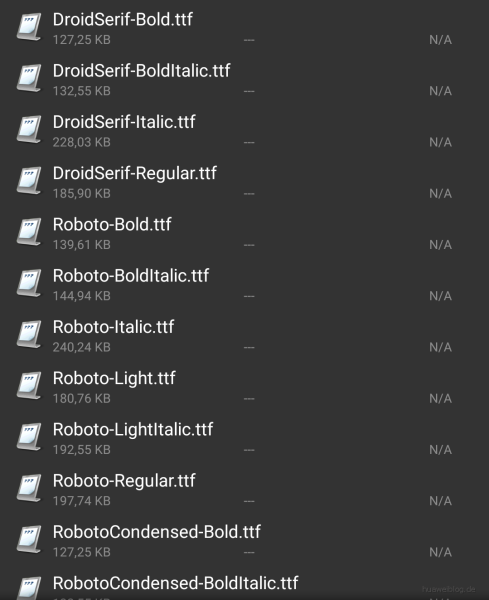
Der Ordner “fonts“ ist für die Schriftarten. Dort müssen für die verschiedenen Schrifttypen, wie fett und kursiv, die *.ttf Dateien angelegt werden. Der Preview Ordner ist für die Vorschau in der Design App. Bilder, die in diesem Ordner vorhanden sind, werden in den entsprechenden Kategorien angezeigt. Wichtig ist hier der richtige Name.
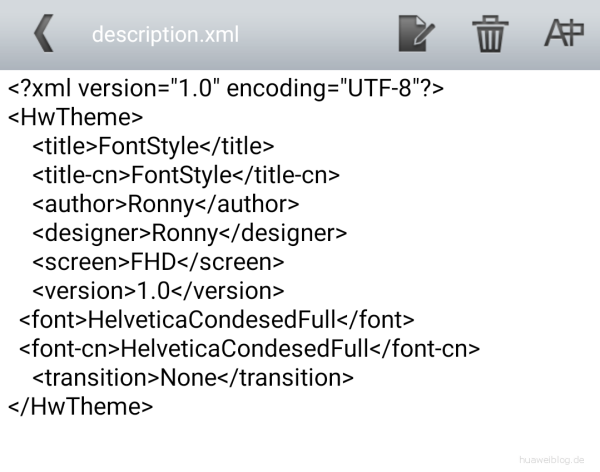
Die Datei description.xml auf der obersten Ebene spielt dabei auch eine wichtige Rolle. In dieser Datei sind die Einstellungen für den Namen des Themes und die Schriftart eingetragen.
Bastelt euch doch mal was zusammen und teilt es mit uns. Es gibt sicher viele Nutzer, die sich über kreative Themes freuen würden.
Bei der Verwendung von selber erstellten Themen-Dateien sollte man aber beachten, dass es zu Fehlern am Handy kommen kann. Es kann passieren, dass ungewollt Fehler bei der Darstellung oder Schrift entstehen.
Hintergrund vom Smartcover
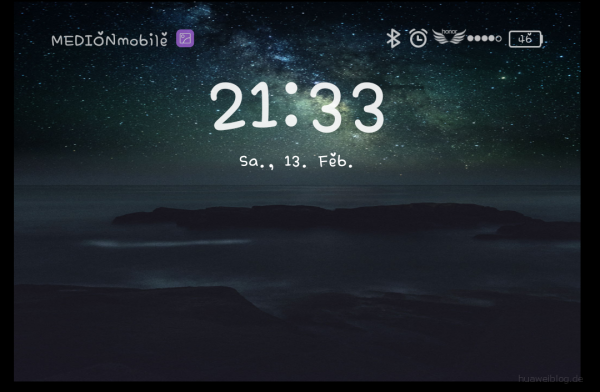
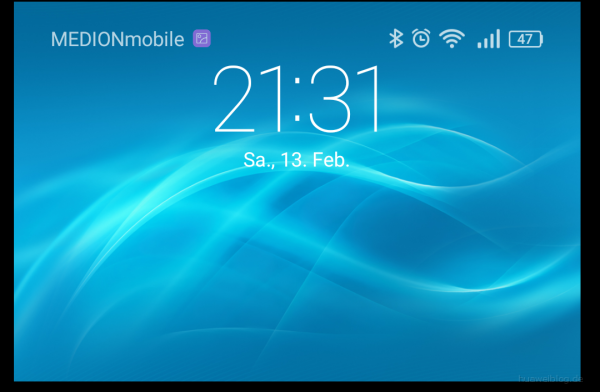
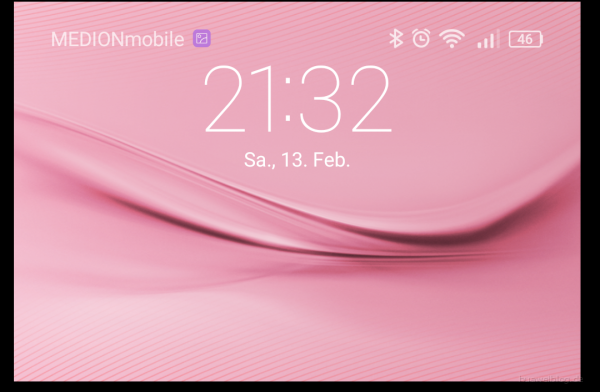
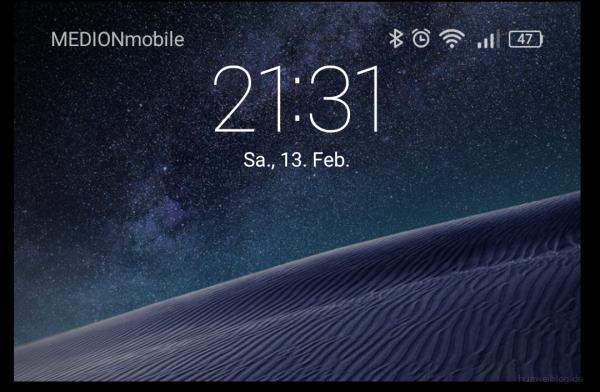
Bei dem Hintergrund vom Sichtfenster des Smart Covers wird es schon ein wenig komplizierter. Dieser kann zwar geändert werden, nur leider gibt es keine Option, dies ohne weitere Veränderungen durchzuführen. Ändert man das Hintergrundbild des Smart Covers, so ändern sich auch Symbole, Hintergrund und Sperrbildschirm. Es kann nicht geändert werden, denkt ihr? Doch! Weiß ich.
Der Hintergrund des Smart Cover Fensters richtet sich nach dem Grundtheme, welches angewendet wurde. Anpassungen des Themes haben keinen Einfluss auf diesen Hintergrund. Wer also ein neues Hintergrundbild für das Sichtfenster haben möchte, sollte mit seinen Einstellungen für das Design nochmal von vorne anfangen.
Anleitung
1. Ein komplettes Design anwenden (siehe Einsteiger)
2. Sichtfenster kontrollieren
3a. Wenn der Hintergrund noch nicht passt, bitte wieder bei Punkt 1 dieser Anleitung anfangen
3b. Wenn der Hintergrund passt….
4. Eigene Themes anpassen
5. Hintergrund, Symbole, Sperrbildschirm und Schriftart einstellen
Habt ihr Fragen, Anregungen oder schicke Themes, dann kommentiert doch diesen Beitrag.















Hallo,
Gibt es eine möglichkeit die design app auf deutsch umzustellen
Mfg Niko Cetkovic
Hallo
seit dem Update auf Emui 5.0 kann ich zwar Designs runterladen aber sie ändern sich nicht mehr wenn ich ändern will. nur in Wallpapers kann ich die Wallpapers ändern die ich von den Designs bekomme
Hallo,
HILFE; irgendwie habe ich heute einfach kein Glück. Nachdem ich mein M§ erfolgreich auf Nougat upgedated habe musste ich leider feststellen, dass bei mir die App „Design“ versschwunden ist und ich keine Theme anwenden kann – ich habe nur das eine, dass ich auf meinem pad eingestellt gehabt habe. weiss jemand rat bzw. iwe komme ich wieder an die App? vielen dank im voraus – Monica
Hallo,
HILFE ich bin deine total dämliche Nuss. Ich habe mein M3 gerade auf Nougt upgedated und ich habe meine „Design“ App verloren sprich ich kann keinen Hintergrund mehr einstellen bzw. den aktuellen ändern. Kann mir bitte jemand helfen!!!!! Danke vielmals
Glg aus Wien
Monica
Wurde Dir das Update OTA über die Systemeinstellungen bzw. HiCare angeboten oder hast Du das Update manuel ausgeführt.
Die Design App ist eine Systemanwendung. Als einzelne App liegt sie m.W. nicht vor.
Hallo,
Möchte bei mein Smartphone gerne ein design haben oder selbst machen, in weiß.
Leiste oben, die leiste zum runterziehen meine ich. Weiß.
So wie es in den Einstellungen ist, dort ist es auch schön in weiß.
Bitte um Hilfe.
MFG Dirk.
Huawei mate 9
Emui 5.0
Hey,habe gerade ein Design verwendet und möchte jetzt gerne dass standard Design zurück. Nur wie bekome ich das hin? Helft mir :/
Die App Designs öffnen und dort eines der vorinstallierten Standard Designs auswählen.
Ich habe die Themen bei euch geladen aber in der Design App habe ich keine Auswahl „eigene Auswahl“ bin Anfänger wie mach nun weiter auf meinem tollem x 2 LG Viola
Hi,
Ich würde gerne nur die schwer lesbare hellblaue Farbe des Cursor bei meinem theme ändern. Hast da jemand eine Idee?
hallo geht mal auf https://vk.com/emui_3_themes und es auf deutsch übersetzen, die seite ist auf russisch aber ganz leicht, da sind haufe geile themes dabei bei meinem p9 geht es ohne probleme, ist ganz easy
Erstmal schön das da jemand ist der sich auskennt.Ich würde gerne das ursprüngliche Design zurück haben geht das und wenn ja dann sagt mir bitte wie .und wen. Möglich für Dau-s
Habe mal eine Frage: Ich habe das Huawei Y300 über mehrere Jahre gehabt und musste es nun leider wegen Displayschaden gegen ein neues Huawei Y5 wechseln. Das Y5 begeistert mich natürlich im Vergleich zum alten Y300 aber ich vermisse leider das Wetterwidget vom Y300, das das Wetter immer schön animiert anzeigte. Außerdem vermisse ich das Huawei-Uhrenwidget, das eine schöne Ziffernblattuhr auf dem Display darstellte. Ich habe nun die Vermutung, das Emotion UI die Ursache ist, weshalb man nun diese „alten“
Dinge nicht mehr hat, denn immerhin ist Emotion UI inzwischen mehrere Versionen vorangeschritten.
Nun meine Frage: kann man diese „alten“ Widgets in Emotion UI irgendwie wieder einbauen oder aktivieren?
Leider nein da die alte Wetter App durch die neue Versionen ersetzt wurde. Die alte Wetter App ist ohne Anpassung auf neueren Androidversionen leider nicht kompatibel.
Alternativ gibt es aber auch schöne Uhr/Wetter Widgets im Play Store, die diesem recht nahe kommen.
Hallo besten Dank für die Info bei mir sind 5 sec, bei Automatisch sperren eingestellt und bei Ruhezustand Nach 1 Min ohne Aktivität.
Seit ich das Update gefahren habe, wird der Bildschirm Timeout nicht mehr gespeichert. Geht automatisch auf 15 Sekunden zurück. Kann man das irgendwie dauerhaft speichern?
Zwei Einstellungen wo du mal nachschauen kannst:
1. Einstellungen -> Erweiterte Einstellungen -> Sicherheit: Automatisch Sperren. Was ist da eingestellt?
2. Einstellungen -> Display: Ruhezustand. Was ist da eingestellt?
Hallo zusammen,
seit der Umstellung auf Androit 6.01 kann ich kein Besucherfenster auf meinem Huawei g8 einrichten was muss ich da machen.
Hallo leute ,gibt es die möglichkeit benachrichtigungen sich im smartcover anzeigen zu lassen.?
Hallo Thorsten,
Benachrichtigungen für Anrufe und SMS sollten im Smart-Cover angezeigt werden.
Andere Benachrichtigungen sind nur in der Statusleiste zu sehen.
Eine weitere Anzeige ist soweit ich weiß nicht möglich.
Hey, ich habe schon versucht ein eigenes Design zu erstellen, jedoch wird es von der Designs App auf meinem P8 nicht erkannt. Hast du eine Ahnung woran es liegen könnte? Außerdem finde ich das Emotion UI Tool nicht. kannst du vielleicht ein Link dazuschreiben? Wäre sehr nett von dir.
Gruß Lukas
Hallo Lukas,
dafür kann es verschiedene Ursachen geben.
Ich versuche mal alles, was mir einfällt, aufzuschreiben:
1. cache der design app mal löschen
2. vergewissern, dass die hwt Datei auch im Ordner vorhanden ist (Ordner heißt HWThemes – Schreibweise beachten)
3. in der Themes Datei fehlt etwas
3a. ist die icons Datei vorhanden?
3b. hast du die version in der description.xml angepasst?
3c. sind die ordner wallpaper, preview und unlock mit inhalt vorhanden?
Falls das alles nichts bringt, dann schau doch mal im Themes Wiki vorbei – dort habe ich versucht, alle Infos zum Anpassen festzuhalten.
Das findest du unter „Softwre > Emotion UI > EmUI Wiki“.
Außerdem gibt es im Youtube Channel von huaweiblog zwei Videos zum Erstellen und Anpassen von Themes.
Hat dir das ein wenig geholfen? Ich hoffe es 🙂
LG
Hallo zusammen, ich hätte eine Frage. In meinem Design App meines Mate s gibt es keinen Reiter “Eigene“ usw.
An was kann das liegen?
Ich habe ein Austauschgerät von Huawei bekommen. Bei meinem ersten Gerät hatte ich diese Auswahl schon.
Ich habe Android 6.0 und EMUI 4.0 drauf.
Wie hast du die Schriftart bei ‚Smart Cover Dunkel’hinbekommen?
Hallo Ralf,
Schriftart ändern ist recht einfach. Unter Android 5 gab es noch die Möglichkeit die Schriftart manuell über die Displayeinstellungen oder die Design App zu ändern. Seit Android 6 ist es bei den meisten Handys so nicht mehr möglich. Dennoch kann die Schriftart durch das Theme selber geändert werden. Ist die Schriftart in der hwt Datei vorhanden, wird diese auch verwendet.
Achtung: Wenn die Option in der Design App nicht mehr vorhanden ist, dann ist ein Rollback auf die Default Schriftart nur noch mit einem Werksreset möglich.
Das Problem an der Geschichte ist, das man sich ne Huawei ID holen muss. Die bekommt man aber nicht wenn man nicht in der richtigen Region wohnt.
Wo liegt denn das Bild welches für das kleine SmartCover Fenster zuständig ist?
Hallo Chris,
das Hintergrundbild für den Smart-Cover findet man hier:
*.hwt\framework-res-hwext\res\drawable-xxhdpi\cover_background_default.png
Dieses Bild sollte eine Auflösung von 1080 x 715 haben.
Leider liegt das Bild beim GX8 nicht dort. Ich habe in der framework-res-hwext.apk unter res auch nur „drawable-xxhdpi-v4“ gefunden, Dort liegt allerdings das Smart Cover Bild auch nicht. Auch die Auflösung ist ja beim GX8 anders (1080 x 1200?). Habe alle drawable-Ordner abgegrast, jedoch nichts gefunden und fast den Eindruck, es ist einer Programm-Bibliothek irgendwo untergebracht und beim GX8 für EMUI nicht zugänglich. Irgendeine Idee, wo man noch suchen könnte?
Hallo Roland,
danke für den Hinweis. Die Informationen mit dem Hintergrund für das Smart Cover habe ich von meinem Huawei Mate S. Dort passt es genau so, wie es beschrieben ist. Natürlich gibt es immer Ausnahmen. Für alle Geräte können wir es leider auch nicht evaluieren – auch wenn ich das gerne machen würde.
Jetzt probieren wir mal dein Problem zu lösen oder einzugrenzen. Wenn eine Datei in dem Theme nicht vorhanden ist, dann wird die Standard-Einstellung benutzt. Nur wenn das Bild vorhanden ist, kann es auch geändert werden. Daher bringt es erstmal nichts, alle Ordner zu durchsuchen. Besser wäre es, in die verschiedenen Ordner je ein anderes Bild zu hinterlegen. Falls es dann geändert wird, siehst du gleich, welches Bild genommen wurde. Wenn es in deiner „framework-res-hwext“ Datei nut „…-v4“ vorhanden ist, dann kannst du einfach den Ordner „drawable-xxhdpi“ erstellen und das Bild versuchen dort zu hinterlegen. Nicht in jedem Theme sind alle Dateien und Ordner vorhanden.
Leider kann ich momentan nicht mehr für dich machen. Tut mir leid.
Gruß aus Leipzig 😉
Auf mit der Englischen Seite finde ich keine Designs 🙁
Ok, die englische Seite liefert die Designs nicht aus. Schau am besten einmal hier: LINK. Du kannst sie dir dann ja via Übersetzer übersetzen.
Ah, okay. Thx 😀
Mit dem Chinesischen auf der Huawei Seite komme ich nicht klar. Finde die Designs dort gar nicht.
Hey NicS, die Seite gibt es auch in Englisch 😉 EMUI-EN