Huawei Themes Wiki (Version 1.6 – 21.12.2017)
Hintergrund ändern – Schriftart einstellen – Anderes Theme
Ein großes Thema in vielen Netzwerken ist immer wieder die Gestaltung und Individualisierung des eigenen Smartphones – unter anderem durch die Anpassung der Themes. Samsung zum Beispiel verzaubert seine Handys mit TouchWiz, HTC mit der Sense Oberfläche und Huawei mit der Emotion UI. Doch viele Nutzer hätten gerne eine reine Android Oberfläche, andere Symbole, schrillere Farben oder mehr Transparenz. Dies bieten die meisten Stock Launcher leider nicht in den Einstellungen an.
Bei Huawei und Honor allerdings, kann sich der Nutzer mit Hilfe von Themes Dateien die Oberfläche und die Schriftart gestalten wie er will. Die meisten Themes sind allerdings benutzerspezifisch erstellt und gefallen nicht allen. Hier gibt es Abhilfe vom Huaweiblog. Mit diesem Beitrag geben wir euch die Tipps, die ihr benötigt, um Navigationsleiste, Statusleiste, Vorschaubilder, Schriftart und Icons anzupassen.
Seit Android 7 wird das EMUI 5 ausgeliefert und verändert die Erstellung der Themes grundlegend. Wird ein bisheriges Design unter EMUI 5 angewendet, werden so gut wie keine Komponenten verändert. Was genau angepasst werden muss, wird in den entsprechenden Abschnitten beschrieben.
Bitte beachtet, dass das eigene Erstellen und Bearbeiten von Themes auf eigene Gefahr geschieht. Es können dadurch Fehler und Probleme auftreten, die nicht, oder nur mit einem Werksreset, behoben werden können. Die größten Probleme treten derzeit bei den Schriftarten auf, da auf einigen Smartphones diese nicht mehr einstellbar sind.
Themes Datei
Themes Dateien werden immer mit der Dateiendung .hwt geliefert. Bei diesen Dateien handelt es sich um komprimierte Dateien – also zip. Sie lassen sich problemlos mit verschiedenen Tools wie 7zip öffnen. Die Bearbeitung auf dem PC ist problemlos – auf dem Handy etwas komplizierter. Die App ES Datei Explorer kann die Dateien öffnen und auch wieder komprimieren. Dazu müssen aber verschiedene Dateien in *.zip umbenannt werden und vor dem Zusammenpacken auch wieder zurück umbenannt werden. Darunter fallen zum Beispiel die hwt Datei selber, die icons oder die com.android.systemui Datei. Die Bearbeitung ist grundsätzlich also auch auf dem Handy möglich, doch deutlich komplizierter als auf dem Computer.
Die Beschreibung
In jeder hwt-Datei muss auch eine Beschreibung vorhanden sein. Dafür gibt es die descriptions.xml auf der obersten Ebene der Datei. Folgender Aufbau der Datei ist von Vorteil:
<HwTheme>
<title>HuaweiBlog</title>
<title-cn>华为 仿生人</title-cn>
<author>Ronny</author>
<designer>Ronny</designer>
<screen>FHD</screen>
<version>0.0.3</version>
<font>“Soft Elegance“,“Angot“</font>
<font-cn>默认</font-cn>
</HwTheme>
Der Name im Tag title dient der Namensgebung in der Design-App. Dieser Name wird angezeigt und kann gesucht werden. Sehr wichtig ist das Tag version. Diese Version muss bei jeder Änderung angepasst werden, damit die Design App auch die aktuelle Version anwenden kann. Wird das Theme aktualisiert, aber die Version nicht angehoben, werden nicht alle Änderungen sichtbar sein. Einige Änderungen – wie die Transparenz der Statusleiste – werden auch ohne Änderung der Version beim erneuten Anwenden des Themes angezeigt. Sollte trotz Änderung der Version das Theme nicht sichtbar sein, oder die Änderungen nicht übernommen werden, empfiehlt es sich den Cache der Design App über die Einstellungen zu löschen. Dadurch werden beim nächsten Start die Themes neu geladen. Im Tag font gibt man den Schriftnamen an, der verwendet werden soll. Hierbei handelt es sich nicht um den Namen der ttf Datei im fonts Ordner, sondern um den Schriftnamen, der in der ttf Datei definiert ist. Die chinesischen Tags müssen nicht eingefügt werden. Sollten die Themes aber mal auf einem chinesischem Handy landen, würde dann wahrscheinlich kein Text angezeigt werden – weder der Name der Datei, noch sämtliche Schriftarten im UI.
Icons
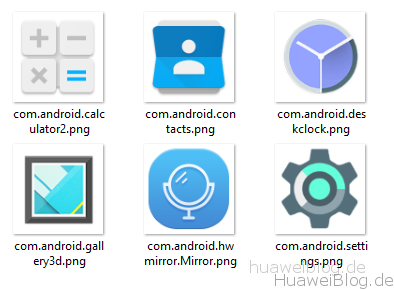
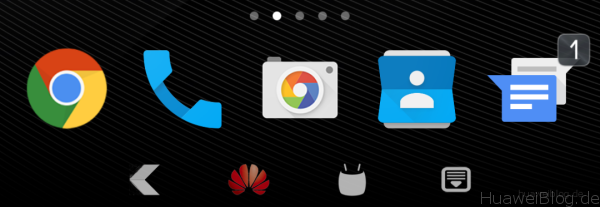
Das einfachste von allen ist das Ändern der Icons für die verschiedenen Apps. Für jede App kann auf der ersten Ebene der *.hwt Datei in der Datei icons ein Bild hinterlegt werden. Ist die Datei nicht vorhanden oder fehlt eine App, wird das Standard-Icon verwendet. Die Benennung muss auf jeden Fall richtig sein.
Beispiel Kalender: com.android.calendar.png
Um herauszufinden, wie die Datei für die entsprechende App heißen muss, gibt es einen kleinen Trick. Die Huawei Datensicherungs-App speichert die selektierte App mit dem entsprechenden Namen auf der Speicherkarte. Zu 90% stimmt der Name der apk Datei mit dem Namen des Icons überein.
Die Dateien sollten außerdem im png Format gespeichert werden. Diese Dateien haben den Vorteil, dass der Hintergrund transparent sein kann. Dadurch werden keine überflüssigen Rahmen um die Apps angezeigt.
Damit alle Icons ähnlich aussehen, kann man auch sehr einfach, für jedes einen Rahmen erstellen. Dafür muss nur die Datei icon_border.png angepasst werden. Ist diese Datei vorhanden und besitzt einen Rahmen (die Mitte sollte transparent sein), dann wird dieser um jedes Icon angezeigt.
Wichtig ist, dass der Icons Ordner immer vorhanden sein muss. Ohne diesen Ordner werdet ihr euer neues Theme nicht in der Design App sehen können.
EMUI 5
Wir fangen mit etwas positivem an. Bei den Icons hat sich mit der neuen EMUI Version weitestgehend nichts geändert. Die Icons aus älteren Themes werden weiterhin verändert und können für neue Themes wiederverwendet werden.
Navigationsleiste
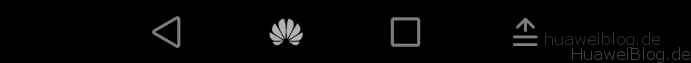
Bei der Navigationsleiste wird es schon ein wenig schwieriger. Hier gibt es – zumindest bei meinem Smartphone – sechs verschiedene Symbole. Auch hier ist es wieder so, dass nur Symbole geändert werden, die in der Datei vorhanden sind. Alle anderen Symbole bleiben so, wie sie von Huawei geliefert werden.
Um die Symbole der Navigationsleiste zu ändern, muss das entsprechende Theme komplett angewendet und das Handy neugestartet werden. Danach können App-Symbole, Hintergrund und Schriftart angepasst werden.
Symbole und Zuordnung
In der Datei .hwt\com.android.systemui\res\drawable-xxhdpi\ befinden sich folgende Icons:
Mit dem Zusatz _land (landscape) werden die Symbole im Querformat definiert. Dieser Zusatz wird hinter die Bildbezeichnung, aber vor die Dateiendung eingefügt.
EMUI 5
Die Icons für die Navigationsleiste haben sich ein klein wenig verändert. Die Namen der Icon-Dateien können weiterhin verwendet werden. Einzig die Dateiändung hat sich geändert. Die Icons müssen als xml Datei gespeichert werden. Hierzu ist es nicht notwendig, die Dateien von png zu xml zu konvertieren. Es reicht aus, die Dateiendung manuell oder über entsprechende Tools zu ändern. Der Speicherort für die Dateien ist gleichgeblieben.
Statusleiste
Die Statusleiste besteht aus der leiste, die dauerhaft oben am Bildschirmrand dargestellt wird und aus der Benachrichtigungsleiste mit den Benachrichtigungen und Verknüpfungen.
Transparenz
Die Transparenz der Benachrichtigungsleiste ist schon wieder relativ einfach einzustellen. Dafür gibt es eine etwa 190x190px Datei, die in der entsprechenden Farbe und Transparenz gefärbt werden muss.
Die entsprechende Datei befindet sich, wie die Icons der Navigationsleiste, in der Datei .hwt\com.android.systemui\res\drawable-xxhdpi\. Die Datei heißt notification_panel_bg.9.png.
Farbig einfärben, mit etwas Transparenz (zum Beispiel mit Gimp oder Paint.net) und schon ist die Benachrichtigungsleiste beim herunterziehen farbig transparent. Ist die Datei zu hell und zu transparent, wird man Probleme bekommen, wenn ein weißer Hintergrund vorhanden ist und die Benachrichtigungsleiste heruntergezogen wird. Dann erkennt man seine Symbole nur noch sehr schwer. Daher empfiehlt sich ein grau-transparenter Hintergrund.
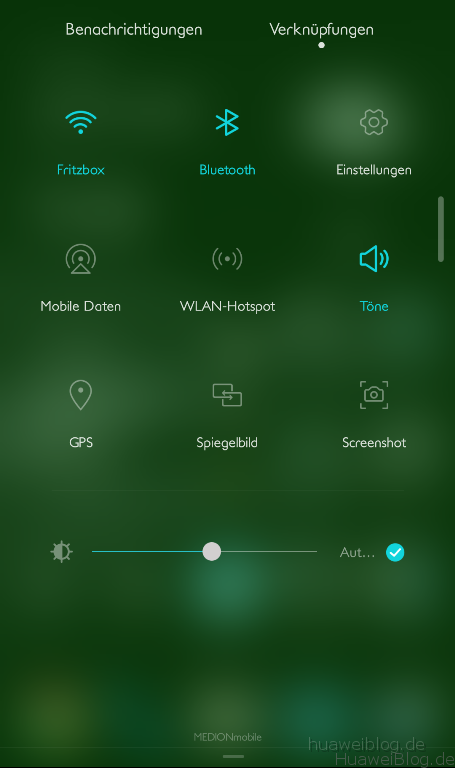
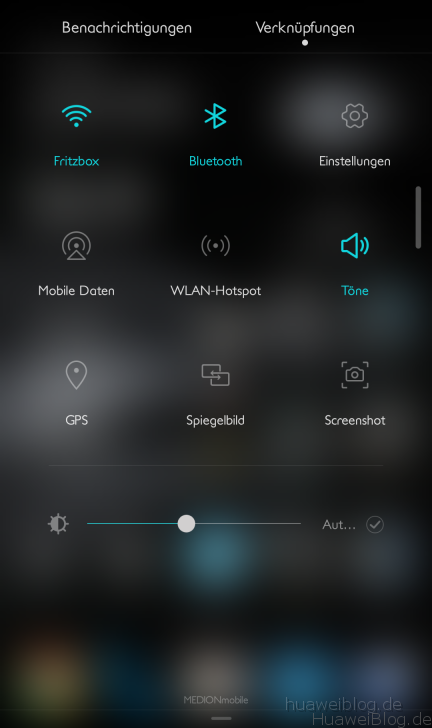
Icons
Die Icons der Verknüpfungen – also WLAN, Mobile Daten, Bluetooth und Co. – werden auch in der Datei .hwt\com.android.systemui\res\drawable-xxhdpi\ angegeben. Für das automatische drehen heißen die verschiedenen Dateien zum Beispiel:
- ic_wifi_off.png
- ic_wifi_on.png
- ic_wifi_off_pressed.png
- ic_wifi_on_pressed.png
- ic_wifi_disable.png
In dem Beispiel-Theme habe ich alle Icons – die für mein Huawei Mate S verfügbar waren – angepasst. Für das Icon „Bildschirmaufnahme“ musste ich sehr lange suchen und musste feststellen, dass dies durch die meisten Themes nicht geändert wird. Schließlich bin ich dann doch fündig geworden. Die Datei heißt ic_scr_rec_off.png. Darauf muss man erstmal kommen.
Symbole
Auch die Symbole in der Statusleiste können geändert werden. Dazu gehören das Akkusymbol, Wlan, Netz und auch das Weckersymbol. Die entsprechenden Symbole findet man im systemui:
.hwt\com.android.systemui\res\drawable-xxhdpi\
Es handelt sich dann um die Dateien stat_sys_*.png. Für Batterie, Wlan und Netz sollten verschiedene Symbole vorhanden sein, um die verschiedenen Status abbilden zu können. Auch sollte man beachten, dass seit EMUI 4 die Farbe der Symbole hintergrundfarbenabhängig ist. Die Symbole sollten daher für einen schwarzen und einen weißen Hintergrund gleich nutzbar sein.
Unglaublich, aber wahr. Auch die Gestaltung von WhatsApp kann über die Themes Datei angepasst werden.
Dazu muss die Datei com.whatsapp (ein zip) vorhanden sein.
Im Ordner „res“ gibt es verschiedene Bilder für zum Beispiel den Haken an den Nachrichten.
In der theme.xml kann die farbliche Gestaltung vorgenommen werden.
Schema: <color name=“primary_dark_material_dark“>#00ff00</color>
| background_material_dark | |
| primary | Farbe der Titelleiste |
| accent | Farbe Button Sprachnachricht |
| music_scrubber | |
| primary_dark | Farbe der Statusleiste |
| primary_material_dark | |
| primary_dark_material_dark |
Besonders toll finde ich, dass die Farbe der Statusleiste angepasst werden kann. Damit kann man Akzente setzen oder farbliche Einheit schaffen.
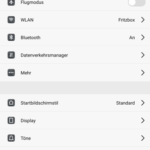
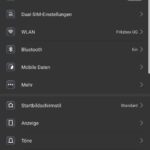
Einstellungen
Das nächste große Thema sind die Einstellungen. Hier kann auch so einiges angepasst werden. Symbole, Farben und Bilder. Dafür gibt es die Datei com.android.settings. Diese Datei besteht wieder aus einer theme.xml für die Farben und einem res Ordner für die verschiedenen Symbole und Bilder.
Symbole
Die Symbole habe ich als erstes angepasst. Dabei handelt es sich um die kleinen Icons vor den verschiedenen Einstellungen. Wlan, Bluetooth oder Flugzeugmodus. Alle Symbole können angepasst werden. Dazu muss zum Beispiel für den Flugzeugmodus die Datei ic_settings_airplane.png vorhanden sein. Auch die Pfeile um in die Untermenüs zu gelangen oder die verschiedenen Wlan-Symbole können in diesem Ordner angepasst werden.
Schriftfarbe
Die Schriftfarbe der Texte in den Einstellungen kann sehr flexibel eingestellt werden.
Fast jeder Text (Spaltenweise) kann angepasst werden. Dafür wird die folgende Datei benutzt:
*.hwt\com.android.settings\theme.xml
Über die nachfolgenden Attribute können die verschiedenen Texte angepasst werden:
Schema: <color name=“emui_list_summary_default“>#1b1b1b</color>
| emui_primary_text_dark_disabled | Text: „Bitte nicht stören“ |
| emui_text_dark | Farbe, wenn Einstellungsmenü selektiert wird |
| emui_list_primary_default | Farbe Text Menüs in Einstellungen |
| category_emotion | |
| emui_summary_text_dark_disabled | |
| emui_text_summary_dark | zweite Spalte der Einstellungen bei Selektierung |
| emui_list_summary_default | zweite Spalte der Einstellungen |
| emui_logo_background |
Die Hintergrundfarbe der Einstellungen wird nicht in dieser Datei gemacht. Wo genau das apssiert, habe ich noch nicht gefunden. Ich bleibe aber dran, auch diese Änderung vornehmen zu können.
Benutzer-Elemente
In den Einstellungen gibt es verschiedene Elemente, um Einstellungen auszuwählen. Dazu zählen Schalter und Radiobuttons. Diese können natürlich auch verändert werden.
Dazu werden die entsprechenden Icons in der folgenden Datei zur Verfügung gestellt:
.hwt\framework-res-hwext\res\drawable-xxhdpi\
Für die Schalter sind folgende Dateien notwendig:
- switch_bg_on_emui.9.png
- switch_bg_off_emui.9.png
- switch_thumb_emui.9.png
- switch_thumb_disabled_emui.9.png
- switch_thumb_off_pressed_emui.9.png
- switch_thumb_activated_pressed_emui.9.png
- switch_thumb_activated_emui.9.png
Für das Ändern der Radiobuttons sind folgende Dateien wichtig:
- btn_radio_off_disabled_emui.png
- btn_radio_off_emui.png
- btn_radio_off_pressed_emui.png
- btn_radio_on_disabled_emui.png
- btn_radio_on_emui.png
- btn_radio_on_pressed_emui.png
Hintergründe
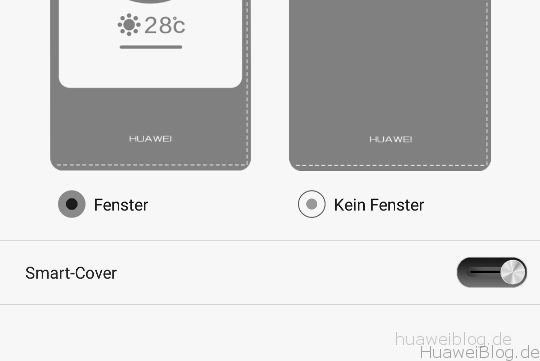
Natürlich gibt es auch die Möglichkeit, die verschiedenen Hintergründe zu ändern. Dabei geht es um den Homescreen, den Lockscreen und das Fenster vom Smart-Cover. Beim Smart-Cover gibt es aber scheinbar unterschiedliche Möglichkeiten. Beim Huawei Mate S funktioniert es recht einfach. Das Huawei GX8 hingegen, hat ein größeres Smart-Cover Fenster. Dafür habe ich die entsprechende Datei noch nicht gefunden. Folgende Dateien müssen in der entsprechenden Größe vorhanden sein:
| Hintergrund | Datei | Größe |
| Smart-Cover | .hwt\framework-res-hwext\res\drawable-xxhdpi\cover_background_default.png | 1080 x 715 |
| Hintergrund | .hwt\wallpaper\home_wallpaper_0.jpg | 2160 x 1920 |
| Sperrbildschirm | .hwt\wallpaper\unlock_wallpaper_1.jpg | 1920 x 1080 |
Der Hintergrund für den Lockscreen bei einem Theme mit Magazin-Entsperrung kann über die oben genannte Datei nicht angepasst werden. Die Hintergründe für das Magazin können manuell in den Einstellungen (Lockscreen > von unten nach oben wischen > Titelblätter) angepasst werden. Dies kann nicht über die Themes Datei gemacht werden. Die akuellen Magain Bilder befinden sich auf dem internen Speicher im Order MagazineUnlock.
Magazin Entsperrung
Ein Thema, was mir momentan noch keine Ruhe lässt, ist der Lockscreen. Ich würde gerne die Magazin-Entsperrung nutzen und gleichzeitig die Uhrzeit oben mittig sehen wollen. Leider habe ich bis jetzt nur beides getrennt einstellen können. Auch eigene Magazin-Bilder müssen vom Nutzer händisch in den entsprechenden Ordner kopiert oder über die Einstellungen im Magazin hinzugefügt werden. Die Bilder für die Magazin-Entsperrung werden auf dem internen Speicher im Ordner MagazinUnlock gespeichert. Sollte ich hier neue Informationen haben, werde ich diese natürlich ergänzen.
Schriftarten
Schriftarten sind bei Huawei und den verschiedenen Designs ein großes Thema. In den meisten Themes Dateien fehlt der Ordner und die entsprechende(n) Datei(en) für eine alternative Schriftart.
In dem fonts Ordner muss eine bestimmte Datei vorhanden sein, sonst können die Schriftarten nicht angepasst werden. Die Datei heißt DroidSansChinese.ttf. Dies ist aber nicht der Name der Schriftart und auch nicht der Wert, der in der descriptions.xml angegeben werden muss. Hier ist der Name der Schriftart wichtig, der in der Datei angegeben ist.
In meinem Beispiel ist im Ordner fonts auf der obersten Ebene der *.hwt Datei ein *.ttf File, welches die Schriftart enthält. Dadurch kann diese entweder mit dem kompletten Theme oder, wenn es die Firmware des Handys zulässt, einzeln mit einem anderen Theme angepasst werden. Es gibt leider einige Modelle die unter EMUI 3.1 und EMUI 4 keine manuelle Anpassung der Schriftarten zulassen. Bei diesen Geräten ist es nicht so einfach, die Art anzupassen.
In meinem Beispiel ist im Ordner fonts auf der obersten Ebene der *.hwt Datei ein *.ttf File, welches die Schriftart enthält. Dadurch kann diese entweder mit dem kompletten Theme oder einzeln mit einem anderen Theme angepasst werden.
Schriftarten sollten mit besonderer Vorsicht angepasst werden. Kann man die Schriftart in den Einstellungen oder in der Design App nicht ändern, sollte man lieber die Finger von den Änderungen lassen. Ein Wiederherstellen ist zwar möglich, aber nicht durch das Anwenden des Default Themes. Es wird ein spezielles Theme benötigt, welches die Default Schriftart und alle richtigen Einstellungen beinhaltet. Ich habe viele verschiedene Schriftarten ausprobiert und auch einige gefunden, die der Default Schriftart ähnlich sehen. Ich kann aber bei keiner zu 100% sagen, dass es die Richtige ist. Die zwei besten Schriftarten stehen unten als Rollback zur Verfügung. Die Schriftart Droid Sans sah für mich aus, wie die Default Schriftart. Leider werden nicht bei allen Apps die Schriften richtig dargestellt. Anders sieht es bei der Schriftart Lohit-Punjabi aus. Hier werden auch die Texte in den Apps richtig dargestellt. Dieses Theme haben wir für euch nun endlich zusammengestellt. Dieses Theme stellt die Standard Schriftart von Huawei wieder her. Wie? Relativ einfach. In dem fonts Ordner befinden sich alle möglichen Schriftarten. Die Einstellung „<font>Defaul</font>“ in der description.xml scheint dann all‘ diese Dateien zu durchsuchen und die optimale Schriftart herauszusuchen. Wie genau das funktioniert, muss ich leider selber noch herausfinden. Sollte die Schriftart ein Mal umgestellt sein, muss nur dieses Theme angewendet werden und die Schrift ist wieder wie am ersten Tag.
Leider gibt es nach Hinweisen von einem User immer noch Probleme mit der Schriftart. Umlaute können nicht richtig dargestellt werden. Entweder werden diese mit einem Abstand zu den anderen Buchstaben oder in einer anderen Formatierung dargestellt. In der unteren Tabelle ist nun wieder das vorherige Theme vorhanden, welches meiner Meinung nach, die beste Darstellung der Schriftart enthält. Eure Meinung ist uns aber wichtig. Welche Standard Schriftart benutzt ihr?
EMUI 8
Mit EMUI 8 wirds einfach, wie ihr an diesem Video sehen könnt:
Den ganzen Beitrag dazu findet ihr hier:
Huawei Schrift ändern mit Android Oreo
Schriftfarbe
Schriftfarben anzupassen ist auch eine Wissenschaft für sich. Fast jeder Text kann separat farblich gestaltet werden. Für den Anfang habe ich mich mit den Farben der Benachrichtigungsleiste beschäftigt. Diese Farben werden in der Datei *.hwt\com.android.systemui\theme.xml definiert.
Syntax: <?xml version="1.0" encoding="utf-8"?> <resources> <color name="status_bar_expand_toolbox_tab_button_normal">#ff00ff</color> </resources>
Hier ist ein Auszug von den Texten, die ich für meine Änderungen lokalisieren konnte.
| Name | Text |
|---|---|
| sim_message | Benachrichtigungsleiste Anzeige Netzanbieter |
| clock_color | Benachrichtigungsleiste Uhrzeit |
| data_color | Benachrichtigungsleiste Datum und Wochentag |
| emui_time_axis_info_default | Benachrichtigungsleiste Timeline |
| status_bar_expand_brightness_text | Text der Helligkeit – scheinbar nur unter EMUI 3.1 |
| status_bar_expand_toolbox_text_normal | Texte unter Verknüpfungen, wenn diese aus sind |
| status_bar_expand_toolbox_text_pressed | Texte unter Verknüpfungen, wenn diese aus sind und gedrückt werden |
| status_bar_expand_toolbox_text_on_normal | Texte unter Verknüpfungen, wenn diese an sind |
| status_bar_expand_toolbox_text_on_pressed | Texte unter Verknüpfungen, wenn diese an sind und gedrückt werden |
| status_bar_expand_toolbox_tab_button_normal | Text „Verknüpfungen“ und „Benachrichtigungen“ in Benachrichtigungsleiste |
| status_bar_expand_toolbox_tab_button_pressed | Text „Verknüpfungen“ und „Benachrichtigungen“ in Benachrichtigungsleiste gedrückt |
| status_bar_expand_toolbox_tab_button_normal | Überschrift „Zum Berbeiten ziehen“ beim Bearbeiten der Verknüpfungen |
Alle anderen Farben habe ich mir bis jetzt noch nicht angeschaut, aber ich bin sehr zuversichtlich, dass diese auch in theme.xml Dateien angepasst werden. Diese Dateien findet man ist sehr vielen verschiedenen Ordnern.
Vorschaubilder Design App
Nicht ganz so wichtig für das Design, aber für die Präsentation, sind die Vorschaubilder für die Design App. Um sein Theme anzupreisen können verschiedene Bilder als Vorschau in die Datei eingefügt werden, um dem Nutzer das Theme schmackhaft zu machen. Dabei dient die Datei preview_unlock_0.jpg nicht nur als Vorschau für den Lockscreen, sondern auch als Vorschau für komplette Theme, wenn die Datei cover.jpg nicht vorhanden ist. Weitere Bilder können unter den folgenden Namen eingefügt werden:
- cover.jpg
- preview_fonts_0.jpg
- preview_icons_0.jpg
- preview_widgets_0.jpg
- preview_contacts_0.jpg
- preview_systemui_0.jpg
- preview_mms_0.jpg
Die Null am Ende der Bilder kann dann noch aufsteigend angepasst werden um viele Vorschaubilder zur Verfügung zu stellen. Es ist zu beachten, dass nur die Zahlen 0 bis 3 zur Verfügung stehen.
Ordner
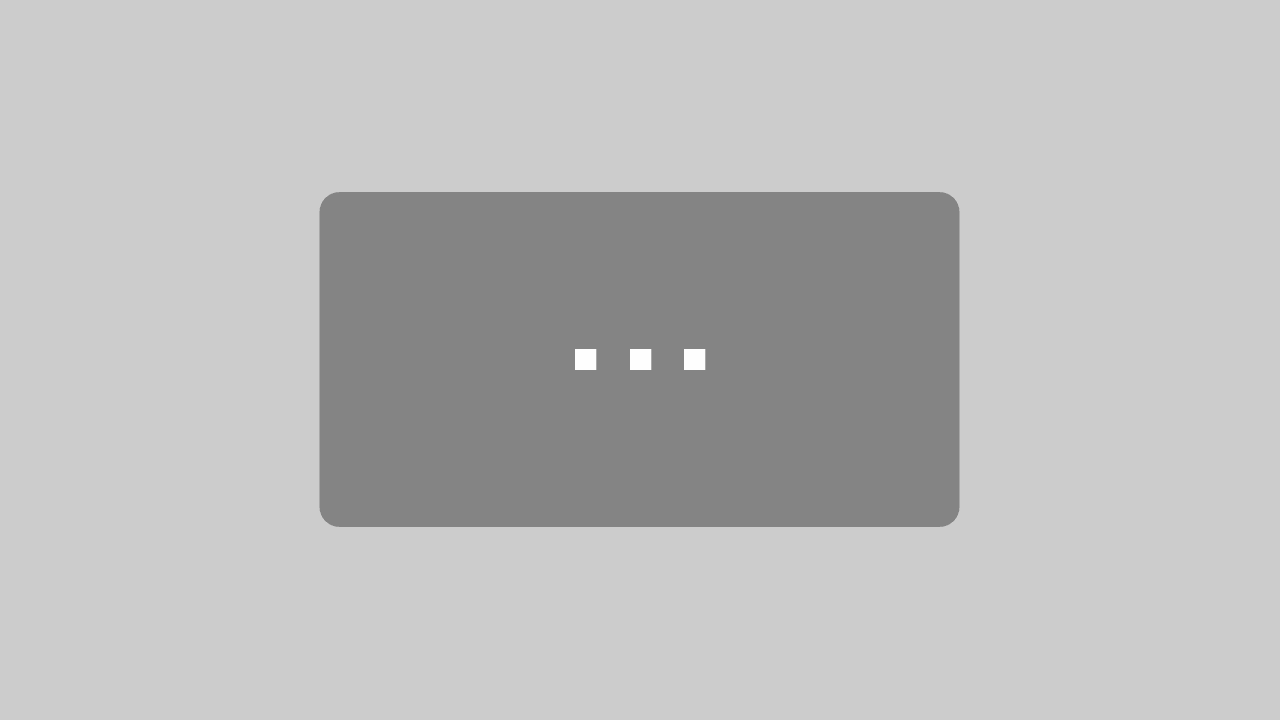
Das Design der Ordner wird in der icon Datei bestimmt. Es gibt zwei Dateien, die für die Definition der Ordner benutzt werden können. Zum einen ist es die Datei .hwt/icons/portal_ring_inner_holo.png, zum anderen die icon_folder.png. Es scheint egal zu sein, welche Datei man benutzt. Solange eine von Beiden vorhanden ist, wird eine Änderung bei dem Ordner Symbol sichtbar sein. Sind die beiden Dateien nicht vorhanden, dann wird der Standard von Huawei benutzt. Vorteilhaft ist es, wenn das Bild einen (leicht) transparenten Hintergrund besitzt.
Auch kann der Hintergrund eines geöffneten Ordners geändert werden. Dafür muss die folgende Datei mit den Abmessungen 981 x 928 vorhanden sein:
.hwt\com.huawei.android.launcher\res\drawable-xxhdpi\folder_open_shadow.9.png
Badge Icon
Vielleicht nicht das Wichtigste, aber dennoch ein schönes Gimmick. Natürlich ist es auch möglich, das Badge Icon – den Zähler für verpasste Anrufe und Nachrichten – anzupassen. Dafür gibt es zwei Dateien. In dem Ordner *.hwt\com.huawei.android.launcher\res\drawable-xxhdpi\ befinden sich die Dateien ic_infosign_1.9.png und launcher_edit_reddot.png. Die erste Datei ist die wichtigere von beiden. Diese Datei ist das eigentliche Icon, das an der entsprechenden App angezeigt wird. Beachten sollte man, dass dieses Bild bei zu vielen verpassten Aktionen seitlich vergrößert wird. Dadurch zieht sich die Datei in die Breite. Die Zweite Datei ist für die Einstellungen. Dort, wo man einstellen kann, für welche App das Badge Icon angezeigt werden soll (auf dem Homescreen zwei Finger zusammenziehen, weitere Einstellungen und App-Neuigkeitensymbol antippen), wird beispielhaft das Icon mit einer Zahl angezeigt.
Anpassung Telefon-, SMS- und Kontakt-App
Wie auch bei den Einstellungen und bei WhatsApp können die Kontakte, SMS und die Telefon-App auch angepasst werden. Hier sind dem Nutzer wieder sehr wenige Grenzen gesetzt. Schriftfarben, Hintergründe und Icons können nach belieben angepasst werden. Nur gibt es hierfür zwei Dateien, in denen die gewünschten Dateien zur Verfügung gestellt werden müssen. Dazu zählen folgende:
- com.android.contacts
- com.android.mms
In der *.contacts Datei werden die Anpassungen für die Telefon-App, Kontakte und Favoriten vorgenommen. Folgende Farben können zum Beispiel angepasst werden:
| Kontakte: selektierung Buchstabe | <color name=“people_app_theme_color“> |
| Kontakte in der Kontaktliste | <color name=“contact_list_item_text_color“> |
| Kontaktliste: Organisation unter Name | <color name=“contact_list_item_sub_text_color“> |
| Anrufliste Zeit und Datum | <color name=“contact_eidtor_item_name_color“> |
| Kontaktdaten beim bearbeiten und „Untertexte“ | <color name=“contact_eidtor_item_content_color“> |
| Anrufliste Namen/Telefonnummer | <color name=“call_log_primary_text_color“> |
| Favoriten hinzufügen Titel | <color name=“contact_eidtor_title_color“> |
| Unterteilung Favoriten | <color name=“contact_section_title_text_color“> |
| Kontaktlinsen in Kontaktansicht | <color name=“contact_detail_white_important_text_color“> |
| Firma/Organisation in Kontaktansicht | <color name=“contact_detail_white_sub_text_color“> |
| Text Dailer wenn kein Kontakt beim eingeben einer Nummer gefunden wird | <color name=“dialpad_huawei_text_color“> |
| Highlight unteres Menü in Kontakten | <color name=“menu_selector_color_state_pressed“> |
| Anrufliste Eintrag löschen | <color name=“menu_selector_color_state_enabled“> |
| Unteres Menü in Kontakten | <color name=“menu_selector_color_state_default“> |
| leere Anrufliste | <color name=“empty_contacts_text_color“> |
Der Haupthintergrund wird in der Datei *.hwt\com.android.contacts\framework-res-hwext\res\drawable-xxhdpi über die Datei background_emui.9.png definiert. Symbole wie die Anruftasten oder das Icon für einen Kontakt ohne Bild werden in den Dateien im Ordner *.hwt\com.android.contacts\res\drawable-xxhdpi geändert.
In der Datei com.android.mms können die Anpassungen für die Standard-SMS-App vorgenommen werden. Auch hier kann wieder Hintergrund, Icons, Textfarben und auch die Farben der Sprechblasen geändert werden.
EMUI 5
Bei den Farben für die einzelnen Standard Apps hat sich auch einiges verändert. Wird ein aktuelles Design angewendet, werden die meisten Hintergründe wie gewünscht angepasst, aber die Textfarben verändern sich nicht. Bei dunklen Themes gibt es dabei das Problem, dasszum Beispiel bei den Einstellungen schwarze Texte auf dunklem Hintergrund angezeigt werden. Bei den Farben der Einstellungen, SMS und Telefon-App bin ich aktuell noch dabei zu analysieren, was genau angepasst werden muss, um überall optimale Farbgestaltung zu generieren.
Sonstige Anpassungen in Kurzform
Hier sind noch ein paar besondere Anpassungen, die auch gern verändert werden.
| Kreis um Zeitauswahl bei Kalender und Wecker | \framework-res-hwext\res\drawable-xxhdpi\numberpick_bg_emui_edit.png |
| Kreis um Zeitauswahl bei Kalender und Wecker | \framework-res-hwext\res\drawable-xxhdpi\numberpick_bg_emui_normal.png |
| Ladekreisel | \framework-res-hwext\res\drawable-xxhdpi\spinner_48_inner_emui.png |
| Ladekreisel | \framework-res-hwext\res\drawable-xxhdpi\spinner_48_inner_emui_dark.png |
| Homescreen anpassen „Weitere Einstellungen“ | \com.huawei.android.launcher\res\drawable-xxhdpi\launcher_edit_entry_more.png |
| Homescreen anpassen „Übergänge“ | \com.huawei.android.launcher\res\drawable-xxhdpi\launcher_edit_entry_transition.png |
| Homescreen anpassen „Hintergrund“ | \com.huawei.android.launcher\res\drawable-xxhdpi\launcher_edit_entry_wallpaper.png |
| Homescreen anpassen „Widgets“ | \com.huawei.android.launcher\res\drawable-xxhdpi\launcher_edit_entry_widget.png |
| EMUI Logo in „Über das Telefon“ | \com.huawei.android.hwouc\res\drawable-xxhdpi\emui_logo.png |
| Indikator für Homescreen | \com.huawei.android.launcher\res\drawable-xxhdpi\navigation_spot_current.png \com.huawei.android.launcher\res\drawable-xxhdpi\navigation_spot_normal.png |
Huaweiblog Theme
Wir stellen euch hier unser Huaweiblog.de Theme vor. Dies wurde von Ronny Walther erstellt (einzelne Elemente wurden von verschiedenen auf XDA frei verfügbaren Themes verwendet. Solltest du der Urheber dieses Elementes sein und nicht mit der Nutzung einverstanden sein, dann teile uns das bitte unter der u.a. Email-Adresse mit und wir werden nach Prüfung das Element unverzüglich entfernen). Als Grundlage für die Themes wurde ein Standard Theme vom Huawei Mate S verwendet. Das Theme Obsidian besitzt eine dunkle Benutzeroberfläche und der Aufbau war minimal. Zusätzlich wurden aus verschiedenen anderen Themes Elemente verwendet und auch eigene Elemente und Farben erstellt. Um es als Huaweiblog Theme zu branden, haben wir dem Hintergrundbild einen „HUAWEIBLOG“-Schriftzug verpasst. Alle Änderungen pro Version werden in der folgenden Tabelle dargestellt. Durchgestrichene Zeilen wurden zwar zur Version hinzugefügt, brachten aber keine Veränderung. Wir werden stetig weitere Versionen erstellen und zur Verfügung stellen.
Momentan arbeiten wir nicht mehr am Huaweiblog Theme. Es ist somit final. Natürlich werden wir, wenn EMUI 5.0 rauskommt auch hier wieder etwas neues bringen. Aber jetzt genießt erstmal die finale Version 1.0
EMUI 5
Für EMUI 5 habe ich den ersten Entwurf für euch bereitgestellt. In dieser Version gibt es noch den Ein oder Anderen Fehler bei der Farbgestaltung. Icons, Navigations und Benachrichtigungsleiste werden aber schon verändert. Die meisten Standard Apps habe ich auch schon auf ein dunkles Design umgestellt. Bitte beachtet, dass es sich bei der unten zur Verfügung gestellten Version um eine vorläufige Version handelt. Fehler werden in den nächsten Wochen analysiert und hoffentlich behoben.

Huaweiblog Theme – Wallpaper by Rainer Fürst – Vers. 0.1.0
Hier ist eine kleine Vorschau, was euch bei dem Huaweiblog Theme erwartet:
- Lockscreen
- Smart-Cover
- Verknüpfungen EMUI
- Icons
- Einstellungen
Hier ist eine kleine Vorschau, was euch bei dem Huaweiblog Theme für EMUI 5.0 erwartet:
- Lockscreen
- Smart Cover
- Benachrichtigungen
- Einstellungen
- Icons
Versionshistorie Huaweiblog Theme
| Version | Beschreibung | Download Link |
|---|---|---|
|
Mega – Huawei Default Schriftart | |
| 0.0.2 |
|
|
| 0.0.3 |
|
|
| 0.0.4 |
|
|
| 0.0.5 |
|
|
| 0.0.6 |
|
|
| 0.0.7 |
|
|
| 0.0.8 |
|
|
| 0.0.9 |
|
|
| 0.1.0 |
|
|
| 0.1.1 |
|
Mega |
| 0.1.2 – 0.1.7 |
|
|
| 0.1.8 |
|
|
| 0.1.9 |
|
|
| 0.2.00 |
|
Mega |
| 0.2.01 |
|
|
| 0.2.02 |
|
|
| 0.2.03 |
|
|
| 0.2.04 |
|
|
| 0.2.05 |
|
|
| 0.2.06 |
|
|
| 0.2.07 |
|
|
| 0.2.08 |
|
|
| 0.2.09 |
|
|
| 0.2.10 |
|
|
| 0.2.11 |
|
|
| 0.2.12 |
|
|
| 0.2.13 |
|
Mega |
| 0.2.14 |
|
|
| 0.2.15 |
|
|
| 0.2.16 |
|
|
| 0.2.17 |
|
|
| 0.2.18 |
|
|
| 0.2.19 |
|
|
| 0.2.20 |
|
Mega |
| 0.2.27 – 0.2.37 | Einstellungen und Farben für Kontakte und Telefon-App | |
| 0.2.38 | Bugfixes Anpassungen |
Mega |
| 1.0.0 | finale Version | Huaweiblog Theme – final – ver. 1.0 – Mega |
EMUI 5 |
||
| 1.0.1 | erste EMUI 5 Beta
|
Huaweiblog Theme – EMUI 5.0 |
| 1.0.3 | Änderungen und Anpassungen für gleichmäßige Optik
|
Huaweiblog Theme – EMUI 5.0 |
Sonstiges
Habt ihr noch Infos für uns, die wir ergänzen können? Dann schickt uns eine Email: themes@huaweiblog.de